The mobile-first approach to marketing was a fantastic idea…at first.
At the turning point of the smartphone era, a new UX strategy needed to be developed to suit what appeared to be the only preferred platform of the customer on-the-go. Working outward from a mobile to desktop interface ensured an identical experience that carried over without sacrificing all the bells and whistles that a desktop platform would boast, and while we celebrate the platform shift, it certainly hasn’t been the best or last development in improving the shopper’s journey.
As uniquely form-fitting as mobile development is for improving users’ access to products that they would otherwise have via desktop, it recreates some of the same problems of desktop-only sites. Mobile first fails to ask why online shoppers are using one device or another, and what they’re looking for in choosing that option. Do they need efficiency, experience and incentives? And how can a platform assist in each of those? Omnichannel retail platforms with mobile, desktop, and brick-and-mortar façades have the potential to adapt their interfaces. The myriad of reasons for why a customer might opt for a mobile over desktop interface or interchange between the devices over the course of their shopping journey are addressed and accounted for in its features.

The case against mobile-first is a matter of meeting the potential that the platform truly offers. It’s no longer enough for retailers to adapt their sites and retail apps to the parameters of a smartphone or tablet screen—they need to contextualize their usage as well. The use of a mobile device is within the context of a user’s immediate needs and trend-proven preferences, and catering to these whims goes beyond simply distinguishing between them to actively striving for an interface that suits each experience. That’s why the next logical step for ease-of-access marketing is a leap from a mobile-first to a context-first approach, which considers the circumstances in which the platform is used, then adapts it to suit that need.
If a millennial is researching product reviews on their smartphone before making a purchase in-store, as over 80% of them reportedly do, their user experience could be improved significantly based on the context of their location.
Should the retailer’s context-first-built mobile app recognize that the buyer is presently at the store, a feature could allow it to forgo all the animations and filler content that usually characterize the app and instead prioritize product reviews in its preview icons and native search engine. Other possible extensions of using context to optimize the online experience have even included suggestions to program retail applications to analyze a device’s battery power and data usage to estimate what context the user is presently in and adapt itself to suit that contextual need best.
While these examples may seem idealistic, they’re not far-fetched technology-wise. They also serve to illustrate just how much a web interface can be optimized by using the context of the customer’s location to streamline their interactions and make their journey from the aisle to check-out counter as breezy as possible.
One of the other many strengths of the context-first approach is that it operates aside from live, time-and-space data monitoring. Context-first also offers all the benefits of the classic marketing technique of demographic targeting, only instead of using dated census-based guidelines such as age or gender, it operates off a concrete set of consumer personas uniquely identified through user interaction and shopping habits.
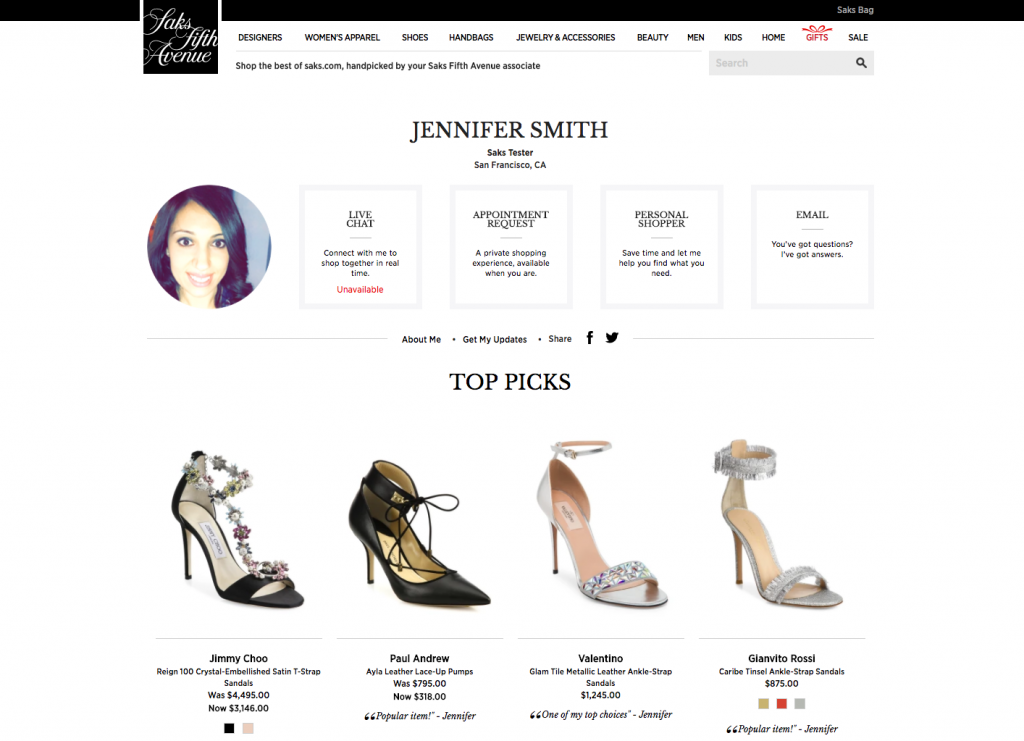
Let’s say you’re a returning customer at Saks Fifth Avenue. Are you a professional looking to class up your look for a potential promotion, a parent dressing their child in the latest trends, or a fashion enthusiast aiming to shine out in a crowd? How can Saks know which persona you are, and how can they situate their product placement to suit your needs best?

Saks’ secret is that it uses the context-first-built retail tool Salesfloor Storefront™ to customize product recommendations to their clients via the application’s Most Recommended feature. Salesfloor’s Associate Data Cloud uses the data gathered from purchasing, browsing, and other activities from every store in the network to update and selectively suggest relevant products to different shoppers.
Now potential and returning customers of blazers, headbands, and sequin skirts can be readily recommended deals on products that are more relevant to them, such as blouses, strollers, and six-inch heels. The professional, the parent, and the trendsetter now each have a personalized interface where they can browse for curated products at their leisure without having to step over the items that would only interest the other personas.
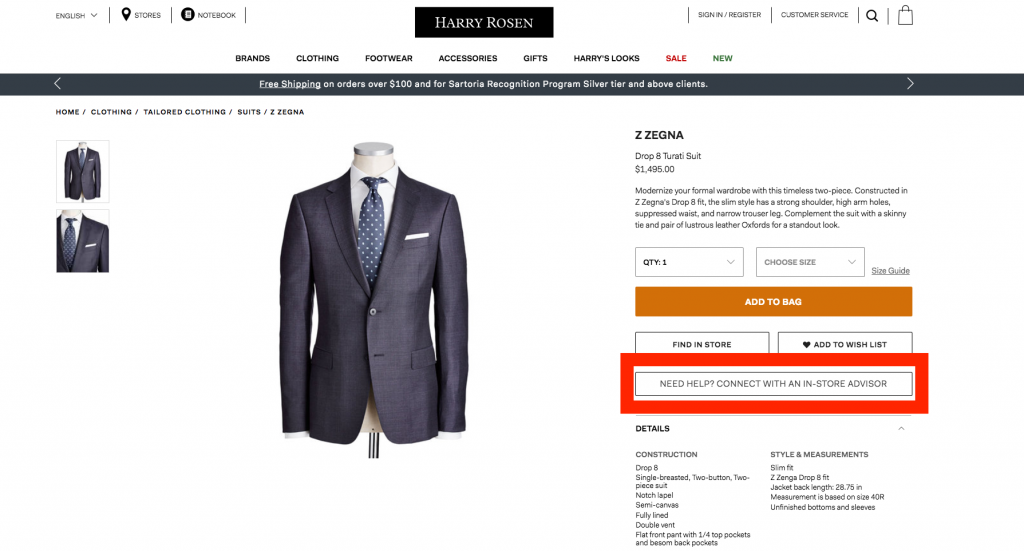
 Another Salesfloor client, Harry Rosen, uses Salesfloor Connect™ to personalize their online customer experience even further by taking advantage of the application’s embedded tool that allows customers to interact and connect with associates based on their location. Not only does this feature increase engagement with the brand, but it also optimizes the customer’s use of their preferred platform by adapting product recommendations to suit their needs best. As for the brand itself, they benefited from up to an average of 50% more service requests by customers after they integrated Connect™ directly within their site pages.
Another Salesfloor client, Harry Rosen, uses Salesfloor Connect™ to personalize their online customer experience even further by taking advantage of the application’s embedded tool that allows customers to interact and connect with associates based on their location. Not only does this feature increase engagement with the brand, but it also optimizes the customer’s use of their preferred platform by adapting product recommendations to suit their needs best. As for the brand itself, they benefited from up to an average of 50% more service requests by customers after they integrated Connect™ directly within their site pages.
The new customer journey starts with checking out reviews and ends in the checkout line, but all the steps and motives between the two points are unaccounted for in a mobile-first approach.
Mobile first is limited by its simple mirroring of desktop content when it has the potential to be just as complex and nuanced as any one person’s shopping habit. The context-first approach is designed to synch with the in’s and out’s of daily life, the customer’s shopping persona, and the high-quality customer service that they expect when they go to their browsers to interact with a brand.
As more high-end brands secure their clienteling by adopting context-first built applications, retailers that lag behind the trend are apt to miss out on the benefits and sales offered by the industry’s latest innovation.